| Админ | Дата: Суббота, 17.11.2012, 21:24 | Сообщение # 1 |
|
Майор
Группа: Администраторы
Сообщений: 83
Репутация: 0
Статус:  | 
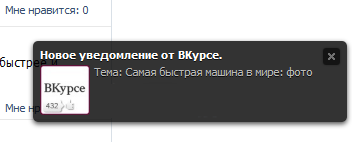
Новый скрипт оповещение о личных сообщениях как vk, который использует php.
Установка:
В любом шаблоне перед пишем:
Code <div class="uBox"></div>
создаём папку js и в ней два файла: cookie.js, ualert.js и вставляем перед
В ualert.js пишим:
Code setTimeout(function () {
var source = new EventSource('/php/evstream/index.php');
source.addEventListener('message', function(e) {
// Пришли какие-то данные
var data = e.data;
data = data.split('alert: ');
eval('var newalert = '+data[1]+';');
for( i = 0; i < 4; i++ ){
if(!$('#uBox_'+newalert[i].id).html() && cookie('uBox_'+newalert[i].id)==null){
$('#pmm_player').remove();
$('body').append('<embed type="application/x-shockwave-flash" id="pmm_player" src="http://usite.su/images/player.swf?song_url=http://usite.su/images/new_ls.mp3&autoplay=1&loop=0" width="0" height="0"/>');
$('.uBox').animate({bottom:'10'}, {queue:false}).fadeIn().append('<div class="uBoxMesssge" id="uBox_'+newalert[i].id+'"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td colspan="2" valign="top" align="left" class="uBoxTitle"><div class="uBox_close"><a class="uBox_close_s" title="Закрыть" href="javascript://" onclick="ualert_hide('+newalert[i].id+')"></a></div><b>Новое уведомление от '+newalert[i].title+'</b></td></tr><tr><td rowspan="2" width="50px" valign="top"><a href="/index/8-0-"><img class="uBoxAva" src="'+newalert[i].photo+'" border="0"></a></td><td valign="top" align="left" class="uBoxTheme">Тема: '+newalert[i].message+'</td></tr><tr><td valign="top" align="left" class="uBoxMessaged"><a style="word-wrap:break-word;text-decoration:none;text-align:left" href="javascript://"></a></td></tr></table></div>');
}
}
}, false);
source.addEventListener('open', function(e) {
// Соединение было открыто
}, false);
source.addEventListener('error', function(e) {
if (e.eventPhase == EventSource.CLOSED) {
// Соединение закрыто
}
}, false);
}, 5);
function ualert_hide(id){
cookie('uBox_'+id, '1', {expires: 1});
$('#uBox_'+id).animate({bottom:'10'}).fadeOut();
}
В cookie.js пишим:
Code function cookie(name, value, options) {
if (typeof value != 'undefined') {
options = options || {};
if (value === null) {
value = '';
options.expires = -1;
}
var expires = '';
if (options.expires && (typeof options.expires == 'number' ||
options.expires.toUTCString)) {
var date;
if (typeof options.expires == 'number') {
date = new Date();
date.setTime(date.getTime() + (options.expires * 24 * 60 * 60 * 1000));
} else {
date = options.expires;
}
expires = '; expires=' + date.toUTCString();
}
var path = options.path ? '; path=' + (options.path) : '';
var domain = options.domain ? '; domain=' + (options.domain) : '';
var secure = options.secure ? '; secure' : '';
document.cookie = [name, '=', encodeURIComponent(value), expires, path, domain,
secure].join('');
} else {
var cookieValue = null;
if (document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
if (cookie.substring(0, name.length + 1) == (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
};
Создаём в папке php папку evstream, в ней создаём 2 файла: base.php, index.php
Своего рода базой является base.php, в нём пишем:
Code <?
/*
//Автор: faforty
Файл: base.php
Назначение: исполняет роль базы оповещений
*/
if (! defined ( 'FAFORTYDEV' )) {
die ( "Hacking attempt!" );
}
$base_alert = array(
'1' => array(
'title' => 'ВКурсе. Первый журнал', //Название оповещения
'message' => 'Самая редкая кошка на планете: фото', //Сообщение
'photo' => 'http://cs6005.userapi.com/u76040944/d_f0af6997.jpg', //Url на фото
'group_id' => '1,3,4', //id групп через запятую, для которых выводить оповещение, 0 - для всех групп
'user_id' => '0', //id пользователей для которых выводить сообщение, 0 - для всех пользователей
'active' => '1' //1 - оповещание активно, 0 - неактивно
),
'2' => array(
'title' => 'ВКурсе. Первый журнал',
'message' => 'Самая быстрая машина в мире: фото',
'photo' => 'http://cs6005.userapi.com/u76040944/d_f0af6997.jpg',
'group_id' => '0',
'user_id' => '0',
'active' => '1'
)
);
В файле index.php:
Code <?
//Автор: faforty
$___notjson = 1;
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
@error_reporting ( E_ALL ^ E_WARNING ^ E_NOTICE );
@ini_set ( 'display_errors', true );
@ini_set ( 'html_errors', false );
@ini_set ( 'error_reporting', E_ALL ^ E_WARNING ^ E_NOTICE );
define ( 'FAFORTYDEV', true );
$domen = "http://".$_SERVER['HTTP_HOST'];
require_once('./base.php');
function sendMsg($id, $msg) {
echo "id: $id" . PHP_EOL;
echo "data: $msg" . PHP_EOL;
echo PHP_EOL;
ob_flush();
flush();
}
$serverTime = time();
foreach($base_alert as $key => $massiv)
{
$group_id = $massiv['group_id'];
$user_id = $massiv['user_id'];
$my_user = ucoz_getinfo("SITEUSERID");
$v_arr = array('id' => $key, 'title' => $massiv['title'],'message' => $massiv['message'],'photo' => $massiv['photo']);
if($massiv['active']){
if($group_id==0 && $user_id==0){
$var_js[]= $v_arr;
}else{
$m_group = explode(',',$group_id);
$m_user = explode(',',$user_id);
foreach($m_group as $group){
foreach($m_user as $user){
$user_data = xmlrpc_decode(file_get_contents($domen."/api/index/8-".$my_user), "utf8");
if(($user == 0 || $user == $user_data["USER_ID"]) && ($group == 0 || $group == $user_data["USER_GROUPID"])){
$var_js[]= $v_arr;
}
}
}
}
}
}
sendMsg($serverTime, 'alert: '. json_encode($var_js));
?>
И на последок осталось добавить css. Создаём папку css и там ualert.css:
Code .uPM{
position:relative;z-index:9999
}
.uBox{
position:fixed;bottom:5px;right:5px;z-index:9999
}
.uBoxMesssge{
display:none;
padding: 5px;
margin-bottom: 10px;
width:300px;
background: url(http://usite.su/images/uContent-bg.png);
padding: 7px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uBoxTitle b{
font: bold 11px Tahoma !important;
}
.uBoxMesssge *{
font: 11px Tahoma;
color:#fff;
text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70);
}
.uBoxAva{
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
width:50px;
}
.uBox_close{
background: #000;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-moz-box-shadow: 0 0 2px #111;
-webkit-box-shadow: 0 0 2px #111;
box-shadow: 0 0 2px #111;
padding: 5px;
margin: 0 0 0 10px;
opacity: 0.6;
width: 7px;
float:right
}
.uBox_close_s{
display: block;
background: url("http://usite.su/images/notifier_close.gif") no-repeat scroll 0 0 transparent;
opacity: 0.6;
width: 7px;
height: 7px;
}
.uBox_close_s:hover{
opacity: 1.0;
}
.uBoxTheme{
padding-left:5px;
color:#bbb;
}
.uBoxMessaged{
padding-left:5px;
}
.uBoxMessaged a{
color:#fff;
}
На этом установка скрипта завершена Работает также как и на ВК.
|
| |
| |




