

Очередное моё глобальное творение, которое я разрабатывал для своего
нового дизайна, и, по многочисленным просьбам пользователей, выкладываю
в паблик
Особенности этого чата:
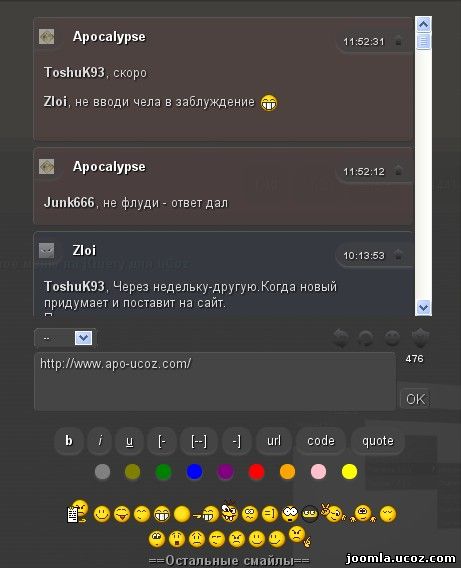
1) Возможность задания своего цвета подложки сообщений для нескольких пользователей
2) Отображение аватаров пользователей
3) Оригинальный, приятный глазу, стиль
4) Простая установка и адаптация под любой дизайн (Нужно разбираться в css и html)
5) Выведены основные смайлы
6) Вынесены стрелочки "Вверх", позволяющие быстро переместиться в самый верх сообщений (Плавный скролл)
7) Выведены оригинальные ВВ-Коды (ВВ коды открываются при выделении текста)
Ладно, с особенностями разобрались и теперь давайте приступим к установке
В Виде материалов Мини-чата замените весь код на:
Code
<div class="cBlockadmin"class="cBlockmoder"class="cBlockzloi"class="cBlock1"class="cBlock1" style="padding:10 0 5 0;margin-bottom:5px;">
<div style="text-align:left;">
<a href="$PROFILE_URL$">
<span class="styled_block_s" style="padding:5 5 5 5;opacity:0.5;">
<img class="avatar" src="$AVATAR_URL$" style="vertical-align:-3px"/>
<img class="avatar" src="http://www.apo-ucoz.com/images/noavatar.png" width="15" border="0" style="vertical-align:-2px"/>
</span>
</a>
<span style="padding:0 0 0 10;">
<a title="Цитировать пользователя $USERNAME$" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[b]$NAME$[/b], ';return false;" rel="nofollow">
<b>$NAME$</b></a>
<b>
<span class="styled_block_i" style="float:right;padding:7 5 5 7;font-size:10px;" title="$DATE$">
$TIME$
<a href="javascript://" onclick="$('body').scrollTo({top:$('body').offset().top, left:0}, 1000);return false;">
<img width="20" height="10" title="Вверх" src="http://www.apo-ucoz.com/images/icons/arrow_up.png" border="0">
</a>
</span>
</b>
</span>
</div>
<div style="text-align:left;padding:20 10 10 10;font-weight:normal;">$MESSAGE$</div>
</div>
Далее в Форме добавления сообщений Мини-чата замените весь код на:
Code
<table style="margin-top:10;" border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td>$FLD_AUTOUPD$</td>
<td width="70%" align="right">
<a href="$RELOAD_URI$" title="Обновить мини-чат"><img class="mchat_i" width="20" border="0" align="absmiddle" src="http://www.apo-ucoz.com/images/mchat/reload.png"></a>
<a href="javascript://" title="Показать/Спрятать смайлы" onclick="$('#seesmiles1').slideToggle(500);"><img width="20" class="mchat_i" border="0" align="absmiddle" src="http://www.apo-ucoz.com/images/mchat/smile.png"></a>
<a href="$MSGCTRL_URI$" title="Управление сообщениями"><img class="mchat_i" width="20" border="0" align="absmiddle" src="http://www.apo-ucoz.com/images/mchat/settings.png"></a>
</td></tr></table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="95%" rowspan="2"><span title="Выделите текст для отображения ВВ-кодов"><textarea name="mcmessage" class="mchat" id="mchatMsgF" onkeyup="countMessLength();" onfocus="countMessLength();" style="height:60px;width:100%;resize:none;"></textarea></span></td>
<td align="center" valign="top"><div style="font-size:10px;text-shadow: black 1px 1px 2px;">$LENGTH_COUNTER$</div></td>
</tr><tr><td align="center" valign="bottom">$SUBMIT$</td></tr></table>
<div id="menu">
<center>
<script type="text/javascript" src="http://www.apo-ucoz.com/js/bbcodes.js"></script>
</center>
</div>
<div style="display:none;" id="seesmiles1" align="center">
<script type="text/javascript" src="http://www.apo-ucoz.com/js/smiles.js"></script>
<br>
<a style="color:9c9c9c;" href="$SMILES_URI$" title="Показать все смайлы"><b>==Остальные смайлы==</b></a>
<br>
</div>
Следующий код вставляйте в самый верх вашего css:
Code
/* ВВ Коды для чата Apocalypse 6.0*/
#menu {display:none;margin:15 0 15 0;}
#menu:hover {}
#menu a {}
#menu a:hover {}
.bb {cursor:pointer;padding: 5 10 5 10;background: #444444;box-shadow: 0px 2px 3px #555;-webkit-box-shadow: 0px 2px 3px #555;-moz-box-shadow: 0px 2px 3px #555;border-radius: 10;-webkit-border-radius: 10;-moz-border-radius: 10;}
.grey {cursor:pointer;background:grey; width:15px; height:15px;border:0;box-shadow: 0px 2px 3px #555;-webkit-box-shadow: 0px 2px 3px #555;-moz-box-shadow: 0px 2px 3px #555;border-radius: 10;-webkit-border-radius: 10;-moz-border-radius: 10;}
.olive {cursor:pointer;background:olive; width:15px; height:15px;border:0;box-shadow: 0px 2px 3px #555;-webkit-box-shadow: 0px 2px 3px #555;-moz-box-shadow: 0px 2px 3px #555;border-radius: 10;-webkit-border-radius: 10;-moz-border-radius: 10;}
.green {cursor:pointer;background:green; width:15px; height:15px;border:0;box-shadow: 0px 2px 3px #555;-webkit-box-shadow: 0px 2px 3px #555;-moz-box-shadow: 0px 2px 3px #555;border-radius: 10;-webkit-border-radius: 10;-moz-border-radius: 10;}
.blue {cursor:pointer;background:blue; width:15px; height:15px;border:0;box-shadow: 0px 2px 3px #555;-webkit-box-shadow: 0px 2px 3px #555;-moz-box-shadow: 0px 2px 3px #555;border-radius: 10;-webkit-border-radius: 10;-moz-border-radius: 10;}
.purple {cursor:pointer;background:purple; width:15px; height:15px;border:0;box-shadow: 0px 2px 3px #555;-webkit-box-shadow: 0px 2px 3px #555;-moz-box-shadow: 0px 2px 3px #555;border-radius: 10;-webkit-border-radius: 10;-moz-border-radius: 10;}
.red {cursor:pointer;background:red; width:15px; height:15px;border:0;box-shadow: 0px 2px 3px #555;-webkit-box-shadow: 0px 2px 3px #555;-moz-box-shadow: 0px 2px 3px #555;border-radius: 10;-webkit-border-radius: 10;-moz-border-radius: 10;}
.orange {cursor:pointer;background:orange; width:15px; height:15px;border:0;box-shadow: 0px 2px 3px #555;-webkit-box-shadow: 0px 2px 3px #555;-moz-box-shadow: 0px 2px 3px #555;border-radius: 10;-webkit-border-radius: 10;-moz-border-radius: 10;}
.pink {cursor:pointer;background:pink; width:15px; height:15px;border:0;box-shadow: 0px 2px 3px #555;-webkit-box-shadow: 0px 2px 3px #555;-moz-box-shadow: 0px 2px 3px #555;border-radius: 10;-webkit-border-radius: 10;-moz-border-radius: 10;}
.yellow {cursor:pointer;background:yellow; width:15px; height:15px;border:0;box-shadow: 0px 2px 3px #555;-webkit-box-shadow: 0px 2px 3px #555;-moz-box-shadow: 0px 2px 3px #555;border-radius: 10;-webkit-border-radius: 10;-moz-border-radius: 10;}
/* Чат by www.apo-ucoz.com */
/* Новые стили для чата Apocalypse 6.0*/
.cBlock1 {text-shadow: black 1px 1px 2px;background:url('http://www.apo-ucoz.com/images/main/blank_glass_444.png');padding: 10px 5px 10px 5px;color:ddd;-webkit-border-radius: 5px; -moz-border-radius: 5px; -khtml-border-radius: 5x; border-radius: 5px;border-top: solid 1px #565656; border-left: solid 1px #565656; border-bottom: solid 1px #343434; border-right: solid 1px #343434;}
.cBlockzloi {text-shadow: black 1px 1px 2px;background:url('http://www.apo-ucoz.com/images/main/blank_blue.png');padding: 10px 5px 10px 5px;color:ddd;-webkit-border-radius: 5px; -moz-border-radius: 5px; -khtml-border-radius: 5x; border-radius: 5px;border-top: solid 1px #565656; border-left: solid 1px #565656; border-bottom: solid 1px #343434; border-right: solid 1px #343434;}
.cBlockadmin {text-shadow: black 1px 1px 2px;background:url('http://www.apo-ucoz.com/images/main/blank_red.png');padding: 10px 5px 10px 5px;color:ddd;-webkit-border-radius: 5px; -moz-border-radius: 5px; -khtml-border-radius: 5x; border-radius: 5px;border-top: solid 1px #565656; border-left: solid 1px #565656; border-bottom: solid 1px #343434; border-right: solid 1px #343434;}
.cBlockmoder {text-shadow: black 1px 1px 2px;background:url('http://www.apo-ucoz.com/images/main/blank_green.png');padding: 10px 5px 10px 5px;color:ddd;-webkit-border-radius: 5px; -moz-border-radius: 5px; -khtml-border-radius: 5x; border-radius: 5px;border-top: solid 1px #565656; border-left: solid 1px #565656; border-bottom: solid 1px #343434; border-right: solid 1px #343434;}
.mchat {text-shadow: black 1px 1px 2px;background: #454545;padding: 2px 5px 2px 5px;color:ddd;-webkit-border-radius: 5px; -moz-border-radius: 5px; -khtml-border-radius: 5x; border-radius: 5px;border-top: solid 1px #565656; border-left: solid 1px #565656; border-bottom: solid 1px #343434; border-right: solid 1px #343434;}
.mchat_i {opacity:1;}
.styled_block {background:url('http://www.apo-ucoz.com/images/main/blank_glass_444.png');box-shadow: 0px 2px 3px #555;-webkit-box-shadow: 0px 2px 3px #555;-moz-box-shadow: 0px 2px 3px #555;border-radius: 20 20 20 20;-webkit-border-radius: 20 20 20 20;-moz-border-radius: 20 20 20 20;}
.styled_block_i {background:url('http://www.apo-ucoz.com/images/main/blank_glass_444.png');box-shadow: 0px 2px 3px #555;-webkit-box-shadow: 0px 2px 3px #555;-moz-box-shadow: 0px 2px 3px #555;border-radius: 20 0 0 20;-webkit-border-radius: 20 0 0 20;-moz-border-radius: 20 0 0 20;}
.styled_block_s {background:url('http://www.apo-ucoz.com/images/main/blank_glass_444.png');box-shadow: 0px 2px 3px #555;-webkit-box-shadow: 0px 2px 3px #555;-moz-box-shadow: 0px 2px 3px #555;border-radius: 0 20 20 0;-webkit-border-radius: 0 20 20 0;-moz-border-radius: 0 20 20 0;}
.add {background:url('http://www.apo-ucoz.com/images/main/blank_glass_444.png');box-shadow: 0px 2px 3px #555;-webkit-box-shadow: 0px 2px 3px #555;-moz-box-shadow: 0px 2px 3px #555;border-radius: 0 0 10 10;-webkit-border-radius: 0 0 10 10;-moz-border-radius:0 0 10 10x;padding:10;}
.avatar {width:15;border:0;vertical-align:center;}
.avatar:hover {width:50;border:0;vertical-align:center;}
/* Чат by www.apo-ucoz.com */
Теперь в то место, где должен располагаться чат, вставляйте:
Code
<script type="text/javascript" src="http://www.apo-ucoz.com/js/apoBB.js"></script>
<script type="text/javascript" src="http://www.apo-ucoz.com/js/jquery.caret.js"></script>
$CHAT_BOX$
Чат разрабатывался для широкоблочного варианта и тёмного дизайна. Для того, чтобы иметь возможность адаптировать данный чат под свой дизайн, вы должны хорошо разбираться в html и css
В прикреплённом архиве находятся все файлы, использованные в этом чате на тот случай, если ссылки на них станут битыми.
Автор скрипта: Apocalypse
Источник: http://www.apo-ucoz.com




